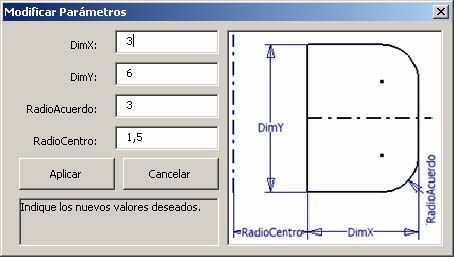
Introducir una imagen que muestre la geometría a la que se aplican los distintosparámetros.
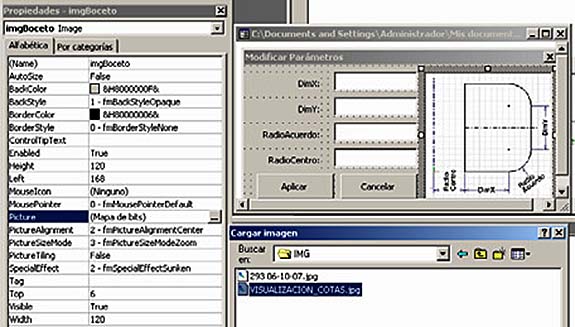
Modificaremos el formulario añadiendo un control de Imagen. Este control permite mostrar en el formulario una imagen que podemos capturar a partir del boceto original o prepararla expresamente empleando algún programa de edición de bitmaps. Esta imagen guardada en cualquiera de los formatos usuales (bmp, dib, jpg, wmf, cur, o ico) puede asignarse (ver Figura 1) a la propiedad Picture de un Control de Imagen (Image).
La asignación de la imagen al control se hace en tiempo de diseño y no se modificará durante la ejecución, porlo que no es necesario añadir de manera expresa código alguno al formulario. Para asegurar el ajuste entamaño de la imagen al control se debe establecer su propiedad PictureSizeMode comofmPictureSizeModeZoom (Figura 2).
 Figura 2. Propiedad PictureSizeMode.
Figura 2. Propiedad PictureSizeMode.Comprobar los datos y mostrar mensajes que indiquen al usuario los errores quepueda haber cometido.
Para lograr este objetivo tenemos que atender a dos aspectos diferentes: comprobar el valor que el usuariointroduce en los cuadros de texto y según el resultado de esa comprobación actuar sobre el formulario. Laactuación sobre el formulario comprende el escribir un mensaje en un control de etiqueta que para elloañadiremos y en caso de valores incoherentes inhabilitar el botón cmdAplicar de manera que no se puedautilizar dichos valores para la modificación de parámetros.
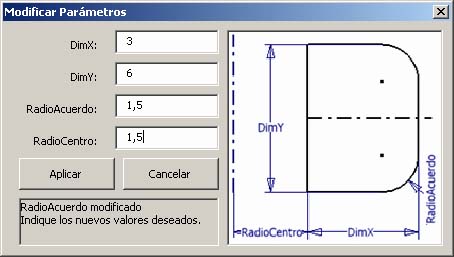
La Figura 3 muestra como queda el formulario ya con el control Image (descrito en el párrafo anterior) y elnuevo control Label. Aplicaremos a este control el nombre de lblInfo y para lograr el efecto rehundidoestableceremos su propiedad SpecialEffect como fmSpecialEffectSunken. Para mostrar de inicio el texto“Indique los nuevos valores deseados” le asignamos esta cadena de caracteres a la propiedad Caption delcontrol lblInfo.
De los posibles eventos de los cuadros de texto a los que puede reaccionar nuestra aplicación elegimos elevento AfterUpdate, que se produce cuando se han terminado los cambios y pierde el foco un cuadro de texto.Las condiciones de error que debemos vigilar son:
- En todos los cuadros de texto, que el valor que se introduzca sea numérico y que no sea negativo.
- Para DimX, que su valor no sea menor que RadioAcuerdo.
- Para DimY, que su valor no sea menor que el doble de RadioAcuerdo.
- Para RadioAcuerdo, que su valor no sea mayor que DimX ni mayor que DimY/2.
 | |
 |  |
| Figura 3. Mensajes de error. | |
En caso de que se introduzca un valor no permitido, podemos indicarlo al usuario (ver Figura 3, abajo,izquierda) incluyendo un mensaje en lblInfo y coloreando de rojo el texto no válido en el cuadro de texto.Además debe establecerse un mecanismo mediante el cual se impida al usuario aplicar estos valores erróneosal modelo, evitando así generar errores en Inventor.
Eventos BeforeUpdate y AfterUpdate del Cuadro de Texto (TextBox).
La manera más sencilla de lograr estos objetivos es a través de la utilización de los eventos BeforeUpdate yAlterUpdate del control TextBox.
El evento BeforeUpdate se produce cuando el usuario abandona el control en cuestión y pasa a otro controldel formulario. Este evento se produce antes de los eventos AfterUpdate y Exit del control (y antes del eventoEnter del siguiente control que reciba el enfoque). La sintaxis de este evento:
Private Sub objeto_BeforeUpdate( ByVal Cancelar As MSForms.ReturnBoolean)consta de las siguientes partes:
- Objeto:
- Un objeto (TextBox en nuestro caso) del formulario.
- Cancelar:
- Estado del evento. El estado predeterminado es False. Si se establece el argumentoCancelar en True, el enfoque permanecerá en el control y no se producirán los eventosAfterUpdate ni Exit.
El evento AfterUpdate se produce después de que se cambian los datos de un control mediante la interfaz deusuario. Este evento no se puede cancelar. Si desea cancelar la actualización (por ejemplo, para permitirrestaurar el valor anterior del control), utilice el evento BeforeUpdate y establezca el argumento Cancelar enTrue.
De acuerdo con esto, el código para el evento BeforeUpdate debe incluir las comprobaciones indicadas en elepígrafe anterior. En caso de que alguna de ellas no se cumpla, deberá establecerse el valor de Cancel enTrue (verdadero) con lo que el usuario no podrá abandonar el control en que ha colocado un dato erróneohasta que no lo modifique. Para hacerlo notar, se escribirá el mensaje pertinente en la etiqueta lblInfo y secambiará el color de texto del dato erróneo a rojo. Una vez que se haya indicado el valor correcto, se produciráel evento AfterUpdate, que aprovecharemos para restaurar el color original del texto en la casilla y modificar elmensaje en que se había notificado el error comunicando que el valor ha sido actualizado (ver Figura 3, abajo,derecha).
A manera de ejemplo de lo expuesto, copiamos el código del procedimiento de respuesta al evento BeforeUpdate del cuadro de texto txtAcuerdo:
Private Sub txtAcuerdo_BeforeUpdate(ByVal Cancel As MSForms.ReturnBoolean)
Dim dblDistMenor As Double
If txtDimX.Value >= txtDimY.Value / 2 Then
dblDistMenor = txtDimY.Value / 2
Else
dblDistMenor = txtDimX.Value
End If
Err.Clear
On Error Resume Next
If txtAcuerdo.Value >= 0# Then
' Comportamiento según la opción seleccionada.
Select Case intOpcion
Case 0
If txtAcuerdo.Value > dblDistMenor Then
lblInfo.Caption = _
"El valor de RadioAcuerdo no puede ser mayor que " _
& dblDistMenor
txtAcuerdo.ForeColor = vbRed
' no deja salir de la casilla
Cancel = True
End If
Case 1
txtDimX.Enabled = True
txtDimX.Value = txtAcuerdo.Value
txtDimX.Enabled = False
txtDimY.Enabled = True
txtDimY.Value = txtAcuerdo.Value * 2
txtDimY.Enabled = False
End Select
Else
lblInfo.Caption = "El valor de RadioAcuerdo no puede ser negativo."
txtAcuerdo.ForeColor = vbRed
Cancel = True
End If
If Err.Number <> 0 Then
lblInfo.Caption = "Debe introducir un valor numérico para RadioAcuerdo"
txtAcuerdo.ForeColor = vbRed
Cancel = True
End If
On Error GoTo 0
End SubEvento Activate del UserForm.
Si el mensaje que escribimos como parte del evento AfterUpdate es distinto del mensaje inicial, es posible que al mostrar por primera vez el formulario aparezca uno de estos mensajes, ya que durante el evento Initialize del UserForm de hecho estamos modificando el contenido de los cuadros de texto. Para evitar que se muestre uno de estos mensajes podemos recurrir al evento Activate del UserForm, e incluir en el procedimiento vinculado a este evento (Figura 4) el mensaje de inicio que deseamos.